Mungkin sobat sudah paham dengan Judul postingan saya kali ini
Cara Membuat Buku Tamu Blog Tanpa Di Klik Terbuka , maka Di postingan saya kali ini hanya menambahkan saja,.sebagai contoh
Cara Membuat Buku Tamu Blog Tanpa Di Klik Terbuka sobat bisa lihat buku tamu saya.
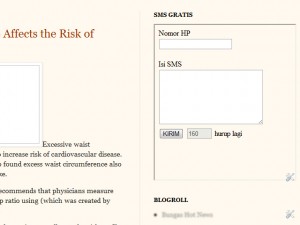
Gambar di atas yg di tunjuk oleh panah adalah
Buku tamu yang saya miliki,sobat tidak perlu meng klik nya,tinggal sorot saja dengan Mouse,maka akan kuluar sendiri.
jika sobat berminat untuk memasang di blog sobat,mari kita mulai saja Cara pembuatan nya.
1. Login Ke Akun Blog Sobat
2. Pilih Rancangan/Tata Letak
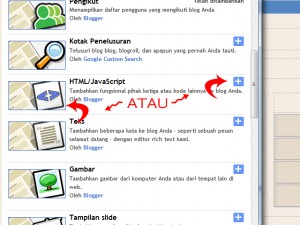
3. Tambah Gadget/Add Gadget Pilih HTML JAVA SCRIPT
4. Masukan Script Berikut Di dalamnya
<style type="text/css">
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://i1042.photobucket.com/albums/b429/Farix_2010/Chatting.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #BB0000;
-moz-border-radius-bottomleft:10px;
-webkit-border-radius-bottomleft:10px;
-o-border-radius-bottomleft:10px;
-khtml-border-radius-bottomleft:10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-topleft: 10px;
background: #000000
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgH-76rK8VYxHu6Ku0K0G9AuYrK1ZKsy742fu7Dd8XaPY-zYqeUf5LOSnT-vIIcMSwL9jPBOrSg01XOlKZPCYIBKJlZnZ34CKIovn6TcHBhGeQzeyp89XJcFYfda-1yfq9IStEbCR1-Ge0N/s1600/api.gif)
no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
Letakan Script Buku tamu sobat Disini
<br />
<div style="text-align:center">
<a onclick="showHideGB()" class="tips-fade" title="klik untuk tutup chattingbox">
<center><hr /><img
src="http://i1042.photobucket.com/albums/b429/Farix_2010/CloseComment-1.png"
/><hr /></center>
</a>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script></div>
5. Ubah Kata
Letakan Script Buku tamu sobat Disini Dengan Script Buku Tamu Sobat
6.Simpan Dan Lihat Hasilnya.